En 2008, Google a publié son premier Guide d’optimisation pour les moteurs de recherche, un résumé des bonnes pratiques à adopter en matière de référencement. Accessible et généraliste, ce document était avant tout destiné aux webmasters débutants mais avait également pu servir à confirmer des théories SEO.

Le nouveau visage du GoogleBot
Deux ans plus tard, ce Mardi 28 Septembre, Google publie la première mise à jour de ce « SEO Starter Guide » (en Anglais). Si on met de côté l’ajout de quelques images (dont un nouveau visage pour le GoogleBot !) et l’adoption d’une nouvelle mise en page, la réelle nouveauté concerne l’ajout de préconisations pour le référencement des sites mobiles. Une occasion rêvée pour faire un point sur l’état actuel des possibilités offertes en matière de référencement mobile.
Comment référencer deux versions d’un même contenu sans être pénalisé ? Faut-il créer deux structures d’URL distinctes, l’une pour le mobile, l’autre pour le site classique ? Faut-il créer un gabarit xHTML spécifique ou n’utiliser qu’une feuille de style CSS spécifique au mobile ? Les problématiques du référencement d’un site mobile sont nombreuses.
Je vous propose un résumé documenté et commenté de ces nouvelles recommandations ainsi qu’une analyse des solutions à adopter pour référencer un site en version mobile cohabitant avec une version classique. Cet article est le résultat d’un long travail de recherche et d’expériences validées au fil des mois. J’espère qu’il vous aidera à faire indexer vos pages pour périphériques nomades.
N’hésitez pas à laisser un commentaire pour ajouter votre vision des choses.
S’assurer de la présence d’un site mobile dans l’index Goolge
Vérifier que son site mobile est bien indexé
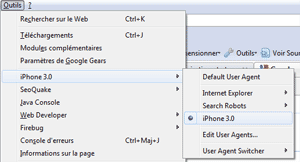
Pour vérifier que votre site mobile est bien présent dans l’index Google Mobile, rendez-vous sur les trois versions du moteur : Google Classique, Google Mobile « Wap », Google Mobile pour smartphone. Pour ce dernier, rendez-vous sur http://www.google.fr/ depuis votre mobile ou depuis Firefox en utilisant le module User Agent Switcher qui vous permettra de faire passer votre navigateur pour un Smartphone type iPhone. Entrez la commande « site:monsite.com » (sans les guillemets).
Si l’URL de votre site mobile est présente dans les SERPs des Google Mobile, c’est un bon début. Si elle ne l’est que dans les résultats de Google classique ou dans aucun des trois, c’est que vous avez du faire une erreur quelque part. Vérifiez vos restrictions par robots.txt et .htaccess. Si enfin votre site n’y est pas mais que vous le saviez, voici de quoi vous remplir votre/vos journée(s) à venir.
Créer un sitemap mobile pour son site
Cette étape ne vous concerne que si vous utilisez des URL différentes pour la version mobile et la version classique de votre site (et comme je le dis plus bas, c’est ce que je vous recommande). Comme pour les sites classiques, le sitemap vous servira à deux choses : communiquer à Google toutes vos URL mobiles et l’informer de la mise en ligne de nouvelles pages par un système de ping, qui fera l’objet d’un autre article.
Concrètement, selon les guidelines Google, un sitemap mobile doit être structuré sur ce schéma :
<?xml version="1.0" encoding="UTF-8" ?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:mobile="http://www.google.com/schemas/sitemap-mobile/1.0">
<url>
<loc>http://mobile.vostresite.com/article-mobile.html</loc>
<mobile:mobile/>
</url>
</urlset>
Bien sur, chaque URL de votre site mobile doit être visée par un bloc <url>. Une fois votre sitemap créé, il suffit de le soumettre dans la partie Configuration > Sitemap de votre compte Google Webmaster Tools, exactement comme un sitemap classique.
Créer des pages compatibles mobiles pour son site : DTD xHTML Mobile Profile ou Compact Mobile
Les guideline Google ainsi que le SEO Starter Guide version 2010 sont clairs : lorsque le bot Google Mobile crawle une page, il vérifie si celle-ci est bien adaptée au visionnage sur téléphone portable. Si ce n’est pas le cas, il peut passer la main au robot classique (si celui-ci n’est ni redirigé, ni interdit d’accès sur ces pages) et décider de ne pas indexer ces pages dans l’index Google Mobile. Il ne faut donc pas se tromper.
Sur ses pages d’aide aux Webmasters, Google nous indique la possibilité d’utiliser soit l’xHTML Mobile Profile, soit le Compact HTML. Par ce qu’il fallait bien faire un choix, et surtout par ce que Google lui même l’utilise, je suis parti sur l’xHTML MP.
Il est d’ailleurs amusant (intrigant ?) de voir que Google se base sur la version 1.0 de ce DOCTYPE, dépassée donc, et dont le DTD pointe sur… une URL expirée.
Toujours est-il que pour vos pages, voici le DOCTYPE que vous pouvez utiliser (ici entouré des éléments de base) :
<?xml version="1.0"?> <!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.2//EN" "http://www.openmobilealliance.org/tech/DTD/xhtml-mobile12.dtd" > <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr"> ... </html>
Amener visiteurs et bots sur la bonne version de votre site
La plus grande difficulté en matière de référencement mobile vient bien évidemment du fait qu’il faille créer une mise en page spécifique et adaptée à l’écran des téléphones portables et que cette contrainte entraîne la création de contenu spécifique. Il est possible d’adopter deux méthodes distinctes : URL différentes avec mise en page spécifique ou URL identiques avec adaptation automatique au type de visiteur. Dans tous les cas, vous devrez choisir soit de diriger, soit de rediriger vos visiteurs sur la version mobile de votre site.
Diriger ou rediriger vers la version mobile/classique ?
Grande question. Faut-il rediriger automatiquement votre visiteur (redirection par langage serveur), l’inciter fortement (pop-up réelle ou simulée), lui demander gentiment de faire un choix (intersticiel/page tunnel) ou lui suggérer (une ligne en haut de la page) ? Cette fois-ci, ce choix dépend de vous. Pour ma part, je considère que la redirection est la solution la plus adaptée aussi bien d’un point de vue visiteur que robot.
En effet, ma vision des choses est que :
- La solution de redirection a pour avantage d’être automatique et d’être comprise par les bots : arrivant sur une page classique, le bot classique crawle, le bot mobile est, lui, redirigé vers la version mobile.
- La solution basée sur les pop-up me paraît pénible : elle nécessite une intervention de l’utilisateur. De plus, souvent basée sur Javascript, elle risque de ne pas être suivie par les robots. Enfin, elle a pour défaut de présenter une page classique, et donc lourde, au visiteur avant qu’il n’ait donné sa réponse.
- La solution de page tunnel présente la contrainte de faire passer visiteurs et robots par une page intermédiaire. Le visiteur a une opération inutile à accomplir et le robot risque de ne pas s’y retrouver.
- Enfin, la solution suggérant la lecture de la version mobile est peut-être intéressante d’un point de vue utilisateur mais moins souple et transparente que la première. Seul un cas la justifie : lorsque le site mobile est moins complet que le site classique.
Vous n’êtes pas convaincu ? Imaginez le scenario : vous êtes dans le bus et souhaitez consulter le dernier article de votre site préféré. Vous avez le dernier smartphone à la mode et le site en question dispose d’une version mobile. Lorsque vous accédez à son URL depuis vos favoris (ceux qui sont automatiquement importés depuis votre ordinateur), de quoi avez-vous envie ? D’un site qui vous présente immédiatement une page légère et adaptée à l’ergonomie sur portable, d’une page lourde accompagnée d’une pop-up qui vous demande si vous souhaitez vraiment obtenir une page agréable ou, enfin, d’une page dont la seule utilité est de vous demander si vous êtes bien sur de vouloir consulter une page mobile ?
Pour une redirection automatique, vous pouvez utiliser une solution serveur, ici en PHP (c’est un exemple, vous pouvez devez le compléter) :
$ua = $_SERVER['HTTP_USER_AGENT'];
if(preg_match("(iPhone|iPod|iPad|BlackBerry|Android|HTC|LG|MOT|Nokia|Palm|SAMSUNG|SonyEricsson|Mobile)",$ua))
{
header("Status: 301 Moved Permanently", false, 301);
header("Location: ICI LE CHEMIN VERS LEQUEL REDIRIGER ")
}
Ou une solution Apache, dans un fichier .htaccess :
RewriteEngine On
#redirect mobile browsers
RewriteCond %{HTTP_USER_AGENT} ^.*iPhone.*$
RewriteRule ^(.*)$ http://mobile.yourdomain.com [R=301]
RewriteCond %{HTTP_USER_AGENT} ^.*iPod.*$
RewriteRule ^(.*)$ http://mobile.yourdomain.com [R=301]
RewriteCond %{HTTP_USER_AGENT} ^.*iPad.*$
RewriteRule ^(.*)$ http://mobile.yourdomain.com [R=301]
RewriteCond %{HTTP_USER_AGENT} ^.*BlackBerry.*$
RewriteRule ^(.*)$ http://mobile.yourdomain.com [R=301]
RewriteCond %{HTTP_USER_AGENT} ^.*Palm.*$
RewriteRule ^(.*)$ http://mobile.yourdomain.com [R=301]
# etc.
RewriteCond %{HTTP_USER_AGENT} ^.*Mobile.*$
RewriteRule ^(.*)$ http://mobile.yourdomain.com [R=301]
Vous aurez noté deux choses. La première, l’indication « Mobile » dans les conditions, pour viser le user-agent Googlebot-Mobile. La seconde, le code de redirection 301 utilisé ici, indiquant au seul bot mobile (puisque le bot classique n’est visé par aucune condition), que la page mobile se trouve à une autre adresse.
Quel que soit votre choix, n’oubliez pas que votre visiteur peut avoir envie de consulter la version classique de vos pages alors même qu’il est sur mobile. Laissez lui cette possibilité, avec, par exemple, un lien en bas de page « Version mobile | Version classique ».
Conserver les mêmes URL ou créer des URL spécifiques à la version mobile ?
Il existe deux possibilités (choix 1 et 2) entraînant quatre cas de figure.
Même si je pense que créer une URL par type de media est absurde en soit (à quand une déclinaison m.monsite.com, iphone.monsite.com, ipad.monsite.com, android.monsite.com, television.monsite.com, ecranpubdumetro.monsite.com ?), elle est à mon sens la seule qui soit viable d’un point de vue SEO à ce jour, c’est-à-dire tant que nous n’avons pas la preuve qu’un site classique peut être favorisé dans les SERPs mobiles par ce qu’il dispose d’une version mobile (vous me suivez ?).
Choix 1 : deux structures d’URL distinctes mobile/classique
Avantages :
- Permet d’optimiser et personnaliser en totalité votre site pour les mobiles (xHTML, CSS, Javascript et même moteur PHP, Url rewriting, etc.)
- Permet, de ce fait, de définir des balises title, description différentes pour mieux cibler le trafic
- Permet une inscription dans les annuaires de sites mobiles
- Seule solution réellement viable si vous souhaitez indexer votre site mobile…
Inconvénients :
- Risque modéré de duplicate-content en cas d’erreur de redirection / de détection des mobiles et bots mobiles
- Les liens faits vers vos articles depuis un mobile risque de pointer l’URL mobile : c’est un lien de perdu pour votre site classique
- Ce point découle du précédent : obtenir des positions intéressantes nécessitera surement un référencement à part entière sur le site mobile (à moins que Google ne transfère la légitimité d’un site classique sur sa version mobile lorsqu’il en détecte une, même sur une URL différentes; cet élément fera l’objet d’un test)
Vous pouvez choisir de placer le site mobile en sous-dossier ou en sous-domaine, de type http://m.monsite.com/
URL distinctes – Cas 1 : L’utilisateur mobile tombe sur une page classique
Lorsque vous redirigez vos visiteurs vers une version mobile de la page en cours, veillez à bien le rediriger sur une page présentant le même article. Même si la page n’est pas identique au niveau de la structure et de la navigation, elle doit l’être au niveau de l’article en question : les pages doivent être les plus similaires possibles. Par exemple, la page http://www.monsite.com/auto/ferrari-f430.html devrait rediriger vers une URL du type http://m.monsite.com/auto/ferrari-f430.html
Dans tous les cas, ne redirigez pas vos visiteurs mobiles vers la page d’accueil de votre site.
Vous doutez que Google puisse déterminer que, malgré une structure et des éléments de navigation différents, deux pages ont bien le même contenu ? Consultez mon test sur la capacité de Google à dissocier les éléments d’une page.
Le bot Google classique arrivant sur une page classique ne doit pas être redirigé. Le bot mobile tombant sur une page classique doit être redirigé vers la version mobile (voir-ci dessus pour les redirections).
URL distinctes – Cas 2 : L’utilisateur classique tombe sur une page mobile
Cette fois-ci, la redirection n’est pas nécessaire du point de vue de Google. Vous remarquerez d’ailleurs que vous pouvez accéder depuis votre PC à Google mobile.
Tout est question de choix et de modèle économique. Pour ma part, je ne souhaiterais pas qu’un visiteur sur ordinateur consulte la version mobile, moins fournie, moins adaptée à son écran et surtout monétisée sur des modèles différents. Pour un site e-commerce, la redirection est encore plus importante dans le sens où présenter sur écran classique une version mobile pourrait entrainer une baisse des taux de conversion. Enfin, je pense que laisser disponible deux versions différentes d’un même site peut entrainer des confusions dans la tête des utilisateurs.
Si vous redirigez vos visiteurs « non mobiles » vers la version classique de votre site, n’oubliez pas de vérifier que le bot Google classique arrivant sur une page mobile est redirigé vers la version classique (voir-ci dessus pour les redirections) et que le bot mobile n’est pas redirigé.
Choix 2 : URL identiques, contenu auto-adapté au type de visiteur
Autant le dire tout de suite, je vous déconseille ces techniques qui, même si elles semblent plus logique d’un point de vue utilisateur, sont ou risquées ou peu optimisées d’un point de vue référencement.
URL identiques – Méthode 1 : Gabarit xHTML identique, feuille de style sur mesure
Défaut évident d’un point de vue SEO : Google ne pourra pas savoir que votre site dispose d’une version optimisée pour les mobiles. En effet, entre la version optimisée et la version classique, seule la feuille de styles appliquée change.
Il y a trois méthodes pour présenter une feuille de style spécifique au visiteur mobile : les media queries, le media= »handheld » et le cloacking. Le but de cet article n’étant pas le développement de sites mobiles mais leur référencement, je ne traiterai pas de ces éléments ici. Sachez toutefois que les deux premières solutions ne sont pas totalement supportées par les téléphones portables et risquent donc de vous poser des problèmes. On peut contourner ces difficultés avec la troisième solution : le cloacking, avec la part de risque que cela comporte.
En PHP par exemple, indiquer une feuille de style différentes selon le type de visiteur passe par la détection du user-agent et l’écriture de la basile meta correspondante selon les cas :
$ua = $_SERVER['HTTP_USER_AGENT'];
if(preg_match("(iPhone|BlackBerry|Android|HTC|LG|MOT|Nokia|Palm|SAMSUNG|SonyEricsson|Mobile)",$ua))
{
<link rel="stylesheet" href="http://www.monsite.com/styles_mobiles.css" />
}
else
{
<link rel="stylesheet" href=" http://www.monsite.com/styles.css" />
}
URL identiques – Méthode 2 : Gabarit xHTML et feuille de style sur mesure
Attention danger ! Cette solution comporte un risque important et ne devrait pas être utilisée. En effet, présenter du contenu public différent aux visiteurs selon leur IP, leur user-agent ou tout autre critère est considéré par Google et bien d’autres moteurs comme du cloacking typé SPAM. Bien entendu, et en théorie, si ce que vous présentez à un mobile correspond à ce que Google Mobile peut lire, il ne devrait pas y avoir de problème, mais faites un test de petite envergure au préalable pour le savoir. Quelle serait la réaction de votre employeur ou de votre client si vous annonciez un blacklistage ?
Pour éviter une pénalité pour cloacking :
- Présentez impérativement un article identique quel que soit le visiteur (ne redirigez pas vers une autre page du site)
- Présentez au Google Bot classique la page classique et au Google Bot Mobile la page mobile
- Ne présentez jamais au Google Bot Mobile une page classique si vous ne le faites pas pour vos visiteurs !
- Vérifiez très régulièrement que votre règle de détection du bot mobile est toujours valable. Elle pourrait ne plus fonctionner, par exemple, en cas de modification du user-agent utilisé par le robot Google Mobile
Et le(s) robots.txt dans tout ça ?
La question est beaucoup moins évidente qu’il n’y paraît. En y réfléchissant en un instant, on serait tenté d’interdire le bot mobile d’accéder aux pages classiques mais de lui autoriser le crawl des pages mobiles et inversement pour le bot classique.
Mais si le robot mobile n’a pas accès aux pages classiques, comment sait-il qu’il y a une redirection vers des pages mobiles ?
Les robots de Google lisent-ils quand même les pages qui leurs sont interdites dans le robots.txt afin de voir s’il ne peuvent rien y trouver d’intéressant ou s’arrêtent-ils en suivant à la lettre les indications de ce fichier ? La question reste ouverte, même si j’ai mon petit avis sur la réponse (à valider lors d’un test).
A partir du moment où vous utilisez deux types d’URL distinctes, à plus forte raison si vos deux versions sont sur des sous-domaines différents, vous devez utiliser deux fichiers robots.txt, l’un pour la version classique, l’autre pour la version mobile.
Questions en vrac sur le référencement d’un site mobile
Faut-il utiliser une balise canonical sur la version mobile pour indiquer à Google l’adresse de la version classique ?
NON. Il m’a été conseillé à plusieurs reprises de me servir du rel= »canonical » pour me garantir une absence de duplicate content entre mes deux versions sur URL distinctes. Je considère que c’est une erreur. La fonctionnalité rel canonical doit, en effet, être utilisée dans un cas bien précis : lorsqu’un même robot va rencontrer deux pages dont le contenu est tellement similaire qu’indexer les deux pages ne serait pas pertinent. Je pense ainsi aux pages de listing de produits des sites e-commerce que l’on peut trier par prix, modèle, marque, etc. tout en générant de nouvelles URL pour chacun de ces tris. Dans ce cas, la balise rel canonical permet d’indiquer au robot la version qu’il devrait préférer parmi toutes.
Dans notre cas de figure, les deux versions sont pertinentes, mais tout simplement pas pour le même public.
Faut-il définir le site mobile en noindex ?
MALHEUR ! NON BIEN SUR ! Certains sites internet, et pas des moindres, n’indexent pas leur version mobile. Peur du duplicate-content ? Peur d’une pénalité pour cloacking ? Peut-être, mais si vous suivez les indications de cet article, vous ne devriez rencontrer aucun problème.
Je suis prêt à parier que d’ici quelques années, plus personne n’aura l’idée de placer une balise meta robots noindex sur une version mobile.
nicemedia n’a pas son site mobile ?
Les cordonniers sont toujours les plus mal chaussés. Bien évidemment, une version mobile est prévue, suivant ces instructions comme j’ai déjà pu le faire sur d’autres sites web, il faut juste que je me dégage assez de temps pour le finaliser. Sa mise en ligne sera d’ailleurs l’occasion de peaufiner cet article.
Faut-il faire un lien vers cet article ?
OUI puisque vous le proposez, ce sera avec plaisir, merci :o)
Ressources utiles sur le développement de site mobile
- Best Practices du W3c concernant les sites mobiles
- Recommandations W3c sur l’xHTML Basic
- Validateur W3c mobileOK
- Test de conformité mobile (pour une expérience utilisateur idéale)
- CSS3 Media Queries (à suivre pour le choix de feuilles de styles en fonction de l’utilisateur)
Abonnez-vous au flux flux RSS | You can skip to the end and leave a response. Pinging is currently not allowed.












Merci pour cet excellent article.
Je pense que je vais le relire plusieurs fois et je vais mettre une version mobile pour l’un de mes sites (emploi-paramedical.fr pour les curieux).
Cela me permettra de m’entrainer et de voir comment cela se passe au niveau du duplicate content car même avec votre article, qui se veut rassurant, cela me fait flipper de mettre une version mobile sur mes gros sites.
Je reviendrais sur cette article pour commenter le résultat de mon expérimentation.
Merci pour cet article qui compile quelques infos utiles. Je me demandais s’il y a d’autres moyens que de travailler avec une BDD quand on a des URL différents qui doivent avoir le même contenu.
Et question référencement, est-ce qu’on na vas pas avoir un souci en ayant 2 URL différents ?
Merci. Pour ce qui est du « même contenu avec 2 URL différentes », c’est une des grosses parties de cet article, voir le passage concernant le duplicate content.
Oui, j’ai bien lu l’article ^^ C’est vrai que ma question n’etait pas très claire. Mais je ne vois pas d’explication précise sur ce sujet justement. Ou alors je ne l’ai pas bien comprise.
Tu ne précise pas si le googlebot « normal » doit scanner ou pas le site mobile. De son côté google préconise de ne pas rediriger le googlebot classique qui arriverait sur le site mobile.
Et sur webrankinfo un retour d’expérience semble montrer que le problème du duplicate content se pose réellement.
Quelle est ton expérience là dessus ? pourquoi ne faut-il pas rediriger le googlebot normal vers le site desktop pour lui interdire d’indexer le site mobile sur google mobile ?
Ok je n’avais pas compris la question. J’ai mis une ligne à jour car visiblement je ne l’avais pas mis assez clairement.
Je n’ai pas vu de préconisation Google indiquant de ne pas rediriger le robot classique. J’ai par contre lu « when there’s an access to a mobile-version URL from a desktop browser or by our web crawler, Googlebot, it’s not necessary to redirect them to the desktop-version« . La redirection n’est pas déconseillée mais « pas nécessaire ».
Si j’y ajoute le passage « To remain within our guidelines, you should serve the same content to Googlebot as a typical desktop user would see, and the same content to Googlebot-Mobile as you would to the browser on a typical mobile device. », SEO Starter Guide p27, je pense que le schéma est donc de rediriger le visiteur/bot classique qui tombe sur la version mobile vers la version classique. C’est d’ailleurs l’option que j’ai choisi car je souhaite rediriger le visiteur également (et que je pense qu’il y a risque lorsque l’on commence à appliquer des règles différente au visiteur et au robot).
Bien évidemment, ce n’est qu’un avis qui ne demande qu’à être confirmé/infirmé par des tests (et je suis sur celui de la redirection).
J’aurais tendance aussi à opter pour une redirection auto sur le site mobile si user agent mobile; et j’aime bien l’idée de laisser le choix ensuite à l’utilisateur : « un lien en bas de page « Version mobile | Version classique ». » … mais me semble problématique avec les redirections php ou htacess proposées ici … ou alors j’ai zappé quelque chose !??
bien qu’il y ait surement des solutions ex avec le referrer, etc
Tout à fait, les redirections indiquées dans l’article sont indiquées à titre informatif, il est nécessaire de les adapter aux choix que tu prends : redirection ou non, choix ou non. Pour laisser le choix, il faut « retenir » la répons du visiteur, soit en PHP via les cookies (création et redirection), soit via Apache, dans l’.htaccess, là encore en utilisant les cookies pour la redirection. Pour ton cas il faut ajouter une/des conditions aux redirections.
Merci pour ce super guide !
je vais opter pour un fichier .htaccess mais je me demande, compte tenu du nombre de mobiles différents qui existent et apparaissent tous les mois si il ne vaut pas mieux soit raisonner par taille de navigateur ou simplement se contenter d’un fichier .htaccess de type :
RewriteCond %{HTTP_USER_AGENT} ^.*Mobile.*$
RewriteRule ^(.*)$ http://mobile.yourdomain.com [R=301]
merci pour votre réponse.
Oui à condition que l’UA contienne forcément « Mobile ». Je ne sais pas si c’est le cas de tous et ou si certains UA non mobiles indiquent « Mobile » quelque part.
Vu les parts de marché, en filtrant sur Android et la saga i d’Apple et en ajoutant Symbian, on redirige déjà bien 95% des mobiles ;)
Excellent post, ce guide est toujours d’actualité. C’est surprenant de trouver encore des « gros » sites mobiles aujourd’hui avec du noindex, et pourtant… !
[hors sujet]
je viens de m’apercevoir qu’il y a 4 ans, j’habitais à 100 mètres, on aurait pu plus facilement échanger!
[sujet]
Que penser des frameworks du type Jquery?
Par ailleurs, je pense qu’un sitemap mobile est aujourd’hui devenu une pratique quasi incontournable pour une bonne indexation des pages.
Merci pour cet article très intéressant et qui permet de faire un vrai tour de la question sur le référencement de sites mobiles.
Toutefois, à ce jour je ne note pas de différence notable entre les index desktop et mobile. Donc est-ce utile ?
Bonjour,
votre article est vraiment complet. Une question à laquelle je n’ai pas de réponses.
Comment faire en sorte que ce soit la version mobile qui ressorte dans le navigateur de mon téléphone (ex: safari pour iphone) et non mon site classique ?
Merci de vos retours
A
Petit complément : ‘lors d’une recherche dans Google (mobile)’
Bonjour,
j’ai utilisé votre code :
RewriteEngine On
#redirect mobile browsers
RewriteCond %{HTTP_USER_AGENT} ^.*iPhone.*$
RewriteRule ^(.*)$ http://mobile.yourdomain.com [R=301]
RewriteCond %{HTTP_USER_AGENT} ^.*iPod.*$
RewriteRule ^(.*)$ http://mobile.yourdomain.com [R=301]
RewriteCond %{HTTP_USER_AGENT} ^.*iPad.*$
RewriteRule ^(.*)$ http://mobile.yourdomain.com [R=301]
RewriteCond %{HTTP_USER_AGENT} ^.*BlackBerry.*$
RewriteRule ^(.*)$ http://mobile.yourdomain.com [R=301]
RewriteCond %{HTTP_USER_AGENT} ^.*Palm.*$
RewriteRule ^(.*)$ http://mobile.yourdomain.com [R=301]
# etc.
RewriteCond %{HTTP_USER_AGENT} ^.*Mobile.*$
RewriteRule ^(.*)$ http://mobile.yourdomain.com [R=301]
J’ai remplacé (http://mobile.yourdomain.com) par mon sous domaine (site mobile) et en faisant un test sous mon smartphone sous android ca m’affiche : 301 MOVED PERMANEBTLY !
Merci de votre aide …
sachez que j’ai ajouté la ligne pour prendre en compte les smartphones sous android :
RewriteCond %{HTTP_USER_AGENT} ^.*Android.*$
RewriteRule ^(.*)$ http://mobile.yourdomaine.com [R=301]
et j’ai mis mon fichier .htaccess à la racine de mon site (et pas à la racine de mon sous domaine – site mobile).
Merci d’avance.
Je n’ai pas compris Roberto !
je m’explique,
je viens d’utiliser les lignes de codes pour mon .htaccess et j’ai une version smartphone de mon site séparé de ma version web.
ma version Mobile (smartphone) est hébergé chez 1&1 en sous domaine.
en faisant des tests sur mon smartphone (qui est sous android) la redirection fonctionne sauf que j’ai un soucis au lieux de m’afficher ma version mobile normalement ça m’affiche : 301 MOVED PERMANEBTLY.
Merci de votre aide.
Aucune idée désolé c’est vraiment étrange. Etes vous sur que le message contient bien la faute à « Permanently » (permanebtly) ? N’avez vous pas fait une faute de frappe ?
lol oui c’est une faute de frappe !
sinon, merci pour votre réponse, je dois chercher encore et encore …
Excellent post, merci beaucoup. Dans le doute et dans un soucis de ne pas faire de boulettes, je peux me permettre de vous demander votre avis ou le nom d’un expert ? ;)
Nous venons de mettre en ligne une version mobile pour notre site. Nous avons choisit de créer un nom de domaine virtuel pour la version mobile (plus simple à retenir). Nous avons redirigé les visiteurs en fonction du naviguateur mobile ou pas et ce sans lui laisser le choix comme recommandé plus haut ;)
J’aimerai avoir quelques confirmations quant à la bonne indexation des pages par les bots. Notre site traditionnel est plutôt bien référencé, je ne voudrai pas que le site mobile vienne tout nous chambouler ;)
Voici le site -http://www.francenails.com
Depuis un mobile, vous êtes directement redirigé vers -http://mobile.francenails.com
Le site est optimisé pour Iphone, il faut que je teste sur blackberry et autres android… ;)
N’hesitez pas à me contacter pour vos avis et conseils..
A très bientôt et encore mille merci pour ce post très complet…
Guillaume
Bonjour,
D’abord merci pour cet article. Il a été écrit il y a bientôt deux ans et reste une des meilleures compilation d’informations pertinente, en français, sur le web.
Pour rebondir sur la remarque de Mandataire auto, j’ai également l’impression que le moteur mobile de Google renvoie encore essentiellement les résultats des sites principaux et très rarement l’url du sous domaine mobile. Ce qui fait qu’au final, on peut se demander s’il y a un intérêt à se prendre la tête avec tous ces paramétrages..
Une petite question, non abordée dans la page : est-ce qu’au-delà de tous ces aspects plutôt techniques, la stratégie de référencement se rapproche de celle d’un site ordinaire selon vous ? Optimisation on-site, off-site, contenu…
Et est-ce qu’avoir un gros volume de page sera plus intéressant, comme ça peut être le cas avec un site classique ?
Bonjour,
A l’heure d’HTML5 et du responsive design, comment gérer ces sites mobiles (notamment à cause du DTD qui ne colle pas) ?
Il est évident que tout ceci a beaucoup changé la donne. Je vais d’ailleurs rédiger un article sur la question. Je pense que l’article actuel est toujours valable pour ceux qui ne peuvent pas se lancer dans le responsive (c’est parfois très complexe, surtout sur du gros e-commerce).
Pour les autres, le responsive est clairement une excellente solution. Reste à voir comment Google l’analyse car s’il favorise les sites mobiles, comment peut il détecter qu’un site est responsive ?
Enfin, très rares sont les sites qui sont responsive du mobile à la TV 150 cm. A l’agence je vois surtout des clients qui ont du responsive + un site mobile vraiment dédié aux smartphone, avec template différent de celui du site responsive.
En gros, il est p-e un peu tôt pour répondre :)
Merci pour la réponse. Mon pb reste donc entier pour le moment :), avec notamment un fort risque de duplicate content (le site « fixe » doit coexister au moins un certain temps…).
Je crois qu’on ne s’est pas compris. Si tu as bien un site mobile en plus de ton site responsive, tu peux suivre sans problème mon article. Je pensais que tu demandais comment indiquer à Google que le site était responsive, du mobile à l’écran géant en passant par le PC et la TV. Dans ce dernier cas je rédigerai un article sur la question, qui tournera autour du header « Vary: User-Agent » ;)
Merci pour l’éclaircissement. Je vais donc me baser sur ton article.
Concernant la question « Faut-il utiliser une balise canonical » ==< Vous répondez non à la question. Google préconise l'inverse dans ses guidelines : https://developers.google.com/webmasters/smartphone-sites/details
Bonjour JB,
Ces préco de Google sont très récentes (Août 2012) et comme toujours il faut tester pour savoir si Google dit vrai ou non. Dans le cas présent, j’ai lancé un test il y a un mois sur la technique du rel= »alternate » et de la canonical à laquelle tu fais allusion. Pour l’instant je considère plus que c’est une simple aide pour Google. Wait and see.
En tout cas, mettre une canonical seule, comme dit dans l’article : non !
:)
Je ne m’étais pas plus renseigner que ça sur le sujet …
Et force est de constater que le référencement du site mobile s’était fait avec succès. Nous avions mis en place une redirection du website normal au mobile en tenant compte de la détection de l’user agent.
Ensuite, en ayant lu les guidelines de GOOGLE, avec l’implantation des balises canonical, handheld, max-width et un sitemap dédié au mobile … nous avons souhaité suivre les consignes données pour optimiser notre référencement. Ces directives étant d’ailleurs présentes sur le site mobile de youtube.
C’est d’ailleurs, techniquement, assez coton a mettre en place pour un site e-commerce.
Tout ça pour dire que j’ai noté une chute totale après la mise en place des consignes aux webmasters. Nous avons créer un sitemap soumis sur la console Google webmaster tools, modifié les balises links adéquates en Head, changer notre doctype en HTML5 et 1 mois 1/2 après, impossible de trouver le site mobile sur google mobile avec la commande site:m.***.com
Du coup, nous enlevons tout et faisons machine arrière.
bonjour,
comment puis-je faire pour donner l’option à mes visiteurs de mon site mobile de voir la version classique si celle-ci est redirigée pour les mobile?
a chaque fois que je clique sur le lien su site movile pour voir la version classique, il me recharge la version mobile..
please, je suis auto didacte…
En complément du commentaire de @Ilan Parmentier, nous avons constaté sur notre site que la mise en place des recos de Google (sitemap, canonical et alternate notamment) n’avait jamais vraiment servi la version mobile.
Google a d’abord commencé par indexer toute la version mobile. Puis, depuis plusieurs mois, il la supprime progressivement de son index. Le nombre de pages indexées sur la version m est ainsi passé de près de 800 000 à moins de 80 000. Sans que l’on ne fasse rien de spécial qui puisse lui demander de désindexer le mobile.
Par ailleurs, il ne propose plus dans son index que les pages paginées. Ce qui n’a pas de sens (et est un problème un peu différent). Mais je me dis que dans sa stratégie de désindexation en cours, il a pété les racines et il lui reste les paginations…
Malgré la mise en place de toutes ses recos, la version mobile n’a jamais décollé. Google ne lui a jamais vraiment envoyé de trafic et a toujours préféré le site www qui redirige de façon ciblée vers la version mobile.
Bref, on est aujourd’hui tenté de supprimer certaines de ses recos. J’aurais bien aimé avoir le retour de Ilan Parmentier pour voir quels avaient été les conséquences de leurs actions…
Merci pour cet article.
Donc en toute logique, si l’on utilise des url identiques avec un Gabarit xHTML et feuille de style sur mesure il ne devrait pas y avoir de problème, à condition que l’on présente à un mobinaute la même chose qu’à Googlebot-Mobile ? Et même si le contenu de la version desktop varie beaucoup de la version mobile pour des url identiques ? ou bien existe-t-il un fort risque de cloaking ?
merci d’avance !